سلام بلاخره رسیدیم به آموزشی که خیلی وقت بود منتظر بودم تا تولیدش کنم و براتون به اشتراک بذارم☺️
اگه تا اینجای کار با من همراه بوده باشید میدونید که رسیدیم به بخش manage در vscode و توی اون چشممون به جمال گزینه user snippets روشن شد و قول دادم که بهتون این ویژگی خفن رو معرفی کنم به همین دلیل این ویدئو رو ضبط کردم و براتون اینجا قرار دادم.
خب اگه برین ویدئو رو ببینید که کار من راحته و همه توضیحات رو دادم و چون تصویر رو هم دارین میتونید راحت تر متوجه منظور بشید ولی به دو دلیل مجبورم اینجا هم ی سری توضیحات مختصری هم بدم. یکی به خاطر سئو این صفحه توی گوگل عزیز?و دلیل دوم برای افرادی که با صدای من حال نمیکنن و ترجیح میدن متن رو بخونن?.خب بریم سر اصل مطلب
snippet چیست؟
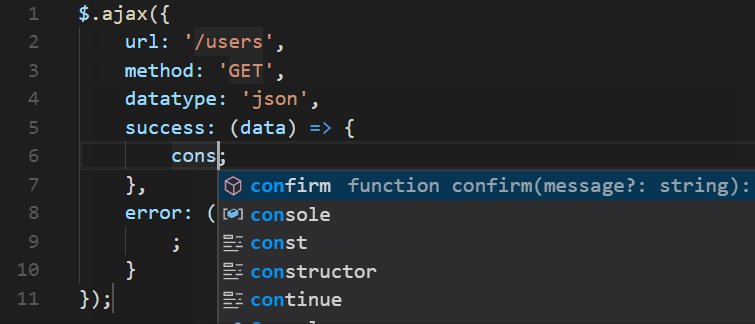
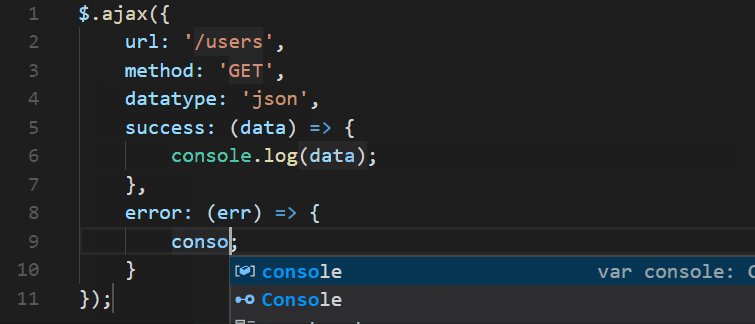
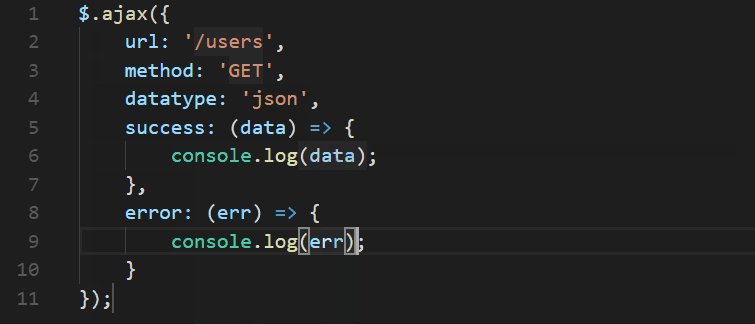
خب به طور کلی اگه بخوام بگم snippet یک تیکه کد آمادس که ما میتونیم یک اختصار رو براش قرار بدیم که هر وقت اون متن اختصاری رو تایپ کردیم و کلید tab رو زدیم بیاد و اون قطعه کد آماده مارو اونجا جایگزین کنه.مثل این تصویر زیر به همین سادگی

چطور میتونم از این snippet ها داشته باشم؟
سوال قشنگی بود? شما میتونید توی vscode به ۲ روش از snippet ها استفاده کنید.
۱. استفاده از افزونه های موجود در مخزن vscode
کلا برنامه نویس بیکار ما زیاد داریم و در کل وقتی ی برنامه نویس بیکار میشه و حوصلش سر میره، شروع میکنه واسه ی سری از برنامه نویس های دیگه ابزار و افزونه و کد آماده و کلی از این چرت و پرتا تولید میکنه? اصن راز خلق شدن کتابخونه ها و فریمورک ها همینه?
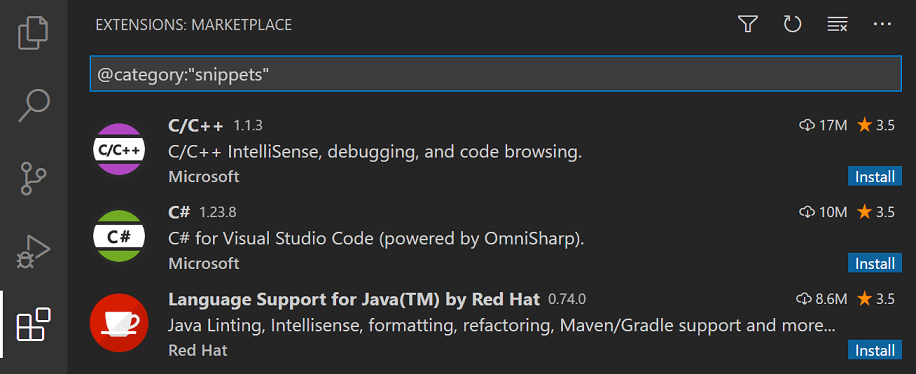
خلاصه سرتون رو درد نیارم. شما خیلی شیک و مجلسی کافیه به بخش extensions ها مراجعه کنی و بعد توی بخش جستجو مقدار @category:"snippets" رو تایپ کنی یا از بخش دسته بندی ها گزینه snippets رو انتخاب کنی که با تصویر زیر مواجه میشی

خلاصه اینجا کلی افزونه خفن میبینی که توسط کلی آدم بیکار توسعه داده شده برای کلی برنامه نویس تنبل تا بتونن ازش استفاده کنن
هرکدوم رو خواستین نصب کنید و استفاده کنید
۲. ساخت snippet های شخصی
امـــــــــا میرسیم به این بخش که اصل ماجراس?
ببینید ی موقع هایی هست که شما ده تا افزونه snippet نصب میکنی ولی باز اون چیزی که دنبالش هستی داخلشون نیست و باز داری پیش خودت میگی چرا این رو نداره ولی خب به جای این همه غر زدن دست به کارشو و خودت بسازش و الان میبینی که اصلا سختی نداره.
ساخت snippet در vscode
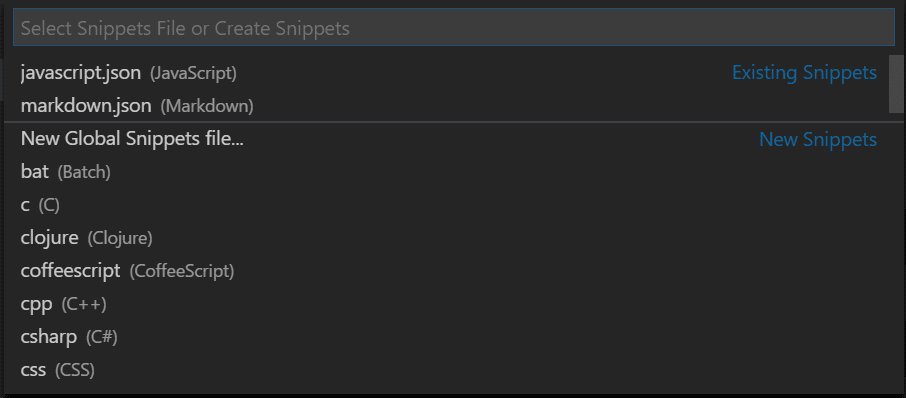
خب اول از همه شما باید به بخش manage (سمت چپ پایین) برید و روش کلیک و بعد از اون گزینه user snippets رو انتخاب کنید. بعد از اون پنجره زیر رو میبینید

توی این بخش شما باید انتخاب کنید که برای چه زبانی میخواین snippet ایجاد کنید. در اینجا من زبان جاوااسکریپت رو انتخاب میکنم و میخوام برای روی کلمه for یک snippet ایجاد کنم.
بعد از اینکه روی گزینه javascript کلیک کنید ی فایل براتون باز میشه که میتونید قطعه کد زیر رو داخلش قرار بدین
// in file 'Code/User/snippets/javascript.json'
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}
به همین راحتی. حالا شما میتونی در فایل های js از این snippet استفاده کنی❤️ البته باید بگم برای اینکه تنظیمات خیلی حرفه ای تری رو راجبش بدونی، همه اون هارو توی ویدئو گفتم. پس ویدئو رو با دقت نگاه کن تا بتونی تنظیمات خیلی حرفه ای تری پیاده سازی کنی و قطعه کد های خیلی حرفه ای بسازی برای خودت.
امیدوارم که این ویدئو هم براتون مفید باشه و ازش لذت ببرید❤️
منبع: سایت رسمی vscode


