به عنوان یک توسعه دهنده وب، نوشتن کد CSS همیشه یکی از کارهای اصلی است که روزانه انجام می دهیم. و CSS یک زبان شیوه نامه عالیه که به ما امکان میده به صفحات وب استایل بدیم و آنها را در همه دستگاه های کاربر تعاملی کنیم.? فقط یک لحظه صفحه وب بدون کد CSS را تصور کنید
با این حال، گاهی اوقات نوشتن کد CSS خوب از ابتدا میتونه زمان زیادی را از ما بگیره، به خصوص اگر روی یک پروژه بزرگ کار کنیم.? اما خوشبختانه، ابزارهای CSS زیادی در وب به صورت رایگان در دسترس هستند. این ابزارها می تونن برای صرفه جویی در زمان و افزایش بهره وری و صرفه جویی در زمان کدنویسی ما بسیار مفید باشن.❤️
به همین دلیل تصمیم گرفتن توی این مقاله به شما ۹ ابزار مهم رو معرفی کنم تا توی پروژه های خودتون ازشون استفاده کنید. بزن بریم:
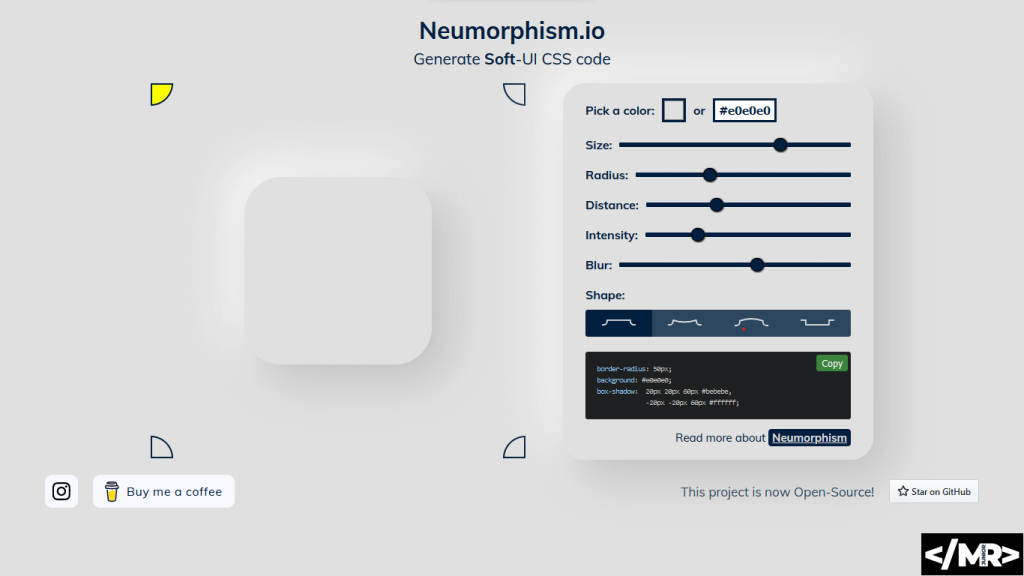
۱. Neumorphism – جادوی سایه ها
طراحی نومورفیسم یکی از تکنیک های جدید طراحی است که امروزه خیلی در میان کاربران وب مورد استقبال قرار گرفته چون ی طراحی خیلی مینیمال و زیباست، اما دردسر های خودش رو هم داره. (البته تا قبل اینکه من این ابزار رو بهتون معرفی کنم?)
Neumorphism.io یک ابزار خیلی عالی برای شماس که میتونید با استفاده ازش خیلی راحت یک رنگ انتخاب کنید، سایه هارو تغییر بدین و کلا هر بلایی که میخواین سر المانتون بیارین و در نهایت خروجی کدتون رو دریافت کنید.

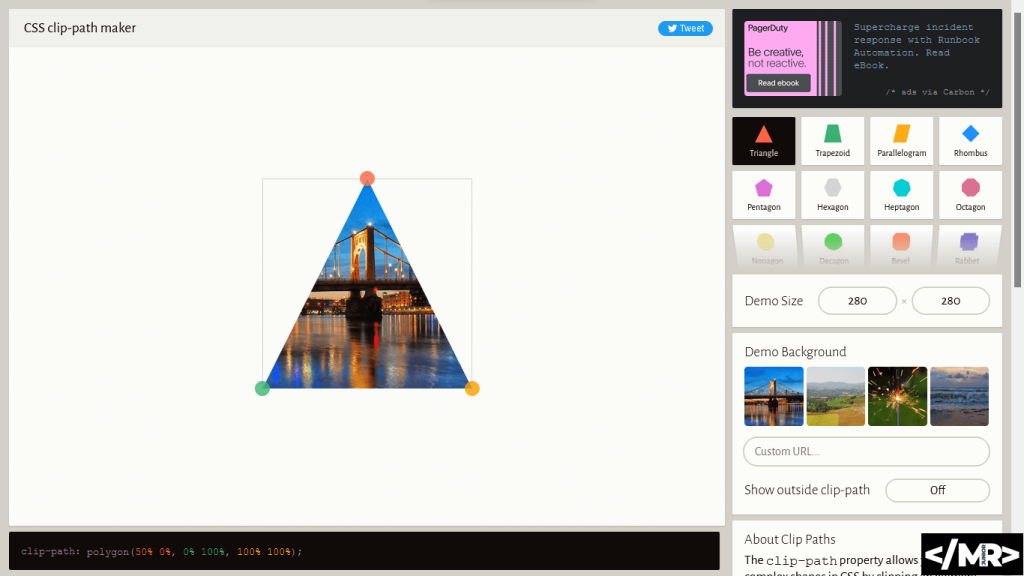
۲. Clippy – CSS Clip-path Maker
این ابزار بر اساس ویژگی CSS clip-path کار میکنه که به شما امکان میده اشکال پیچیده (چند ضلعی، دایره، بیضی و غیره) ایجاد کنید☺️ اگر با این ویژگی CSS آشنا نیستید، مشکل بزرگی نیست چرا که ابزار clip-path maker اینجاست?
ابزار Clippy این امکان رو به شما میده که به راحتی اشکال پیچیده رو با چند کلیک ایجاد کنید و سپس خروجی کد css خودتون رو دریافت کنید.

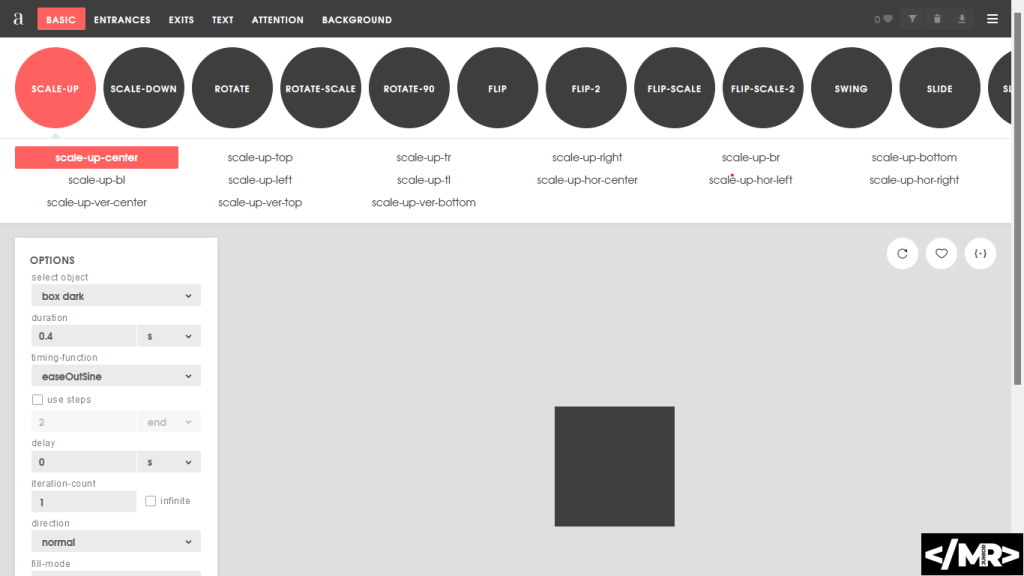
۳. Animista
Animista یکی از بهترین ابزارهای CSS است که می توانید برای انیمیشن ها استفاده کنید. مجموعه ای از انیمیشن های از پیش ساخته شده را در اختیار شما قرار می دهد که می توانید در CSS خود از آنها استفاده کنید. شما می توانید هر نوع انیمیشنی را که دوست دارید انتخاب کنید و آن را به دلخواه ویرایش کنید. پس از اتمام کار، می توانید کد CSS را برای انیمیشن ایجاد کرده و از آن در کد پروژه خود استفاده کنید.??

۴. PurgeCSS
PurgeCSS ابزار مفید دیگری است که کدهای استفاده نشده را در CSS شما را حذف می کند.? این ابزار می تواند بسیار مفید باشد، به خصوص اگر از یک فریمورک CSS استفاده می کنید. زیرا اکثر اوقات فریمورک ها با کدهای زیادی همراه هستند که ما واقعاً به همه آنها نیاز نداریم.

حذف کدهای استفاده نشده می تونه به شما کمک کند حجم فایل های CSS خود را کاهش دهید و در نتیجه عملکرد را افزایش دهید. با مطالعه مستندات PurgeCSS می توانید اطلاعات بیشتری در مورد PurgeCSS کسب کنید.
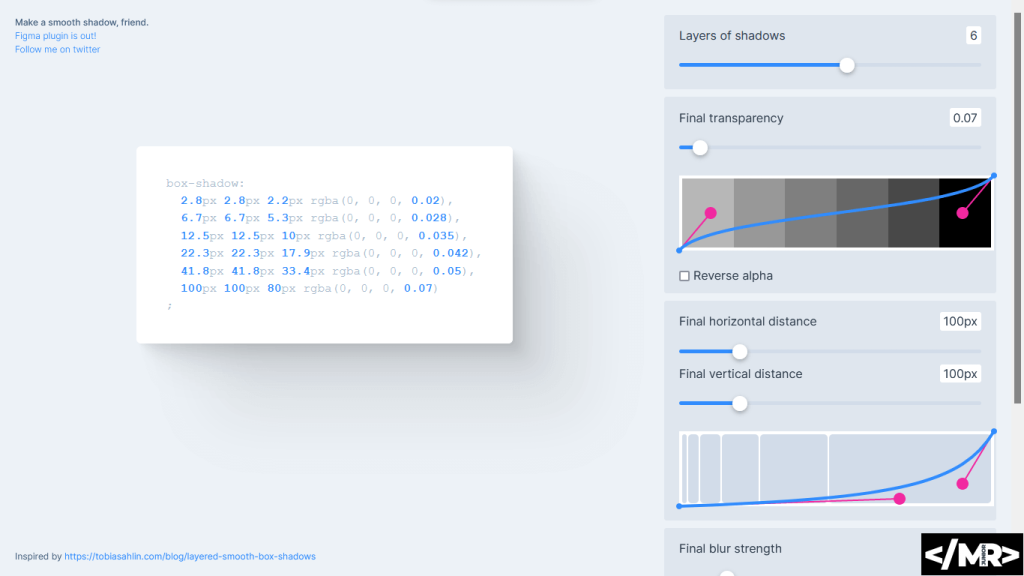
۵. Shadow Brumm
این یک ابزار عالی است که به شما امکان می دهد به راحتی با استفاده از CSS سایه های سرد و صاف ایجاد کنید. شما فقط چند گزینه سایه تعریف می کنید و به طور خودکار کد را برای شما تولید می کند.??
اگر می خواهید در مدت زمان کوتاهی سایه ایجاد کنید، از این ابزار استفاده کنید.

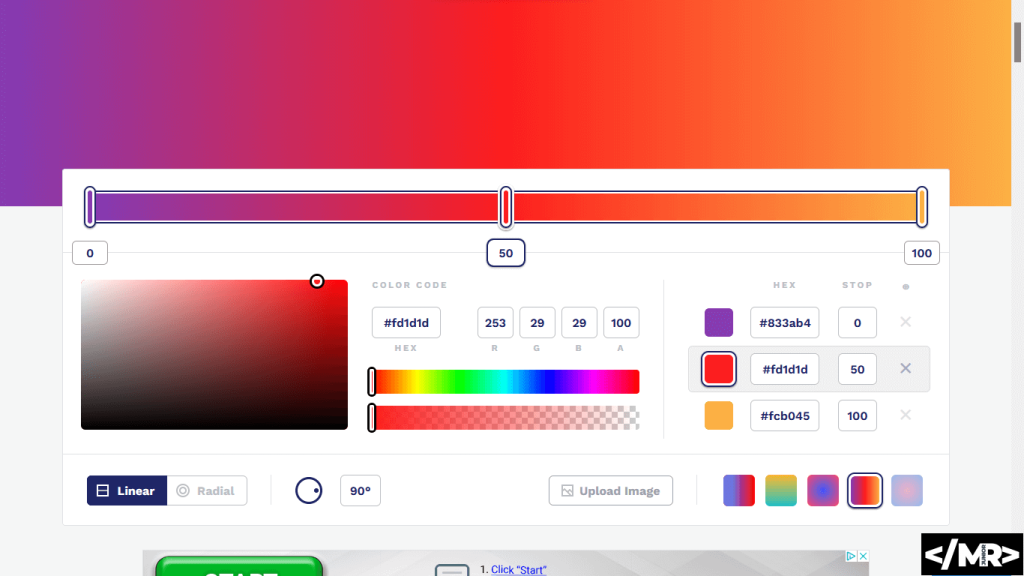
۶. CSS Gradient
CSS Gradient ابزار شگفت انگیزی است که می توانید از آن برای ایجاد پس زمینه گرادیان استفاده کنید. شما می توانید از بین انواع رنگ ها و گزینه های مختلف انتخاب کنید.? در نتیجه، به طور خودکار کد CSS را برای پس زمینه گرادیان شما تولید می کند. این یک ابزار بسیار مفید که من همیشه ازش استفاده میکنم.

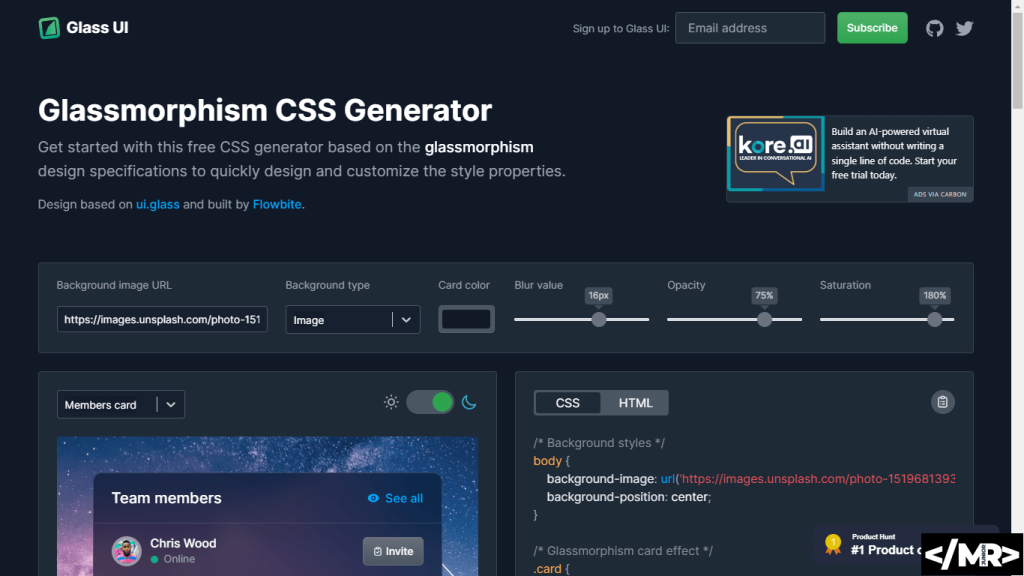
۷. Glassmorphism CSS Generator
طراحی شیشه ای یکی دیگه از روش های طراحی جدیده که خیلی از کاربران ازش استقبال کردن و اگر هم شما پروژه ای داشته باشید که بر پایه طراحی شیشه ای باشه، با چالش هایی برای طراحی المان هاتون رو به رو هستین که با استفاده از ابزار Glass UI شما به راحتی با چند کلیک ساده اون هارو ایجاد کنید.?

۸. CSS Grid Generator
CSS Grid این روزها روش خوبی برای ایجاد طرحبندی شبکهای واکنشگرا در صفحات وب شما است. بسیاری از ویژگی ها و توابع CSS Grid وجود دارد که می توانید از آنها استفاده کنید.?
برای درک بیشتر CSS Grid و آسان کردن آن برای خود، می توانید از CSS Grid Gnerator استفاده کنید، که یک ابزار عالی است که کد CSS Grid را برای شما تولید می کند. شما فقط باید ستون ها، ردیف ها و واحدها را تنظیم کنید. در نتیجه، در صورت نیاز، کد CSS و حتی HTML را دریافت می کنید.

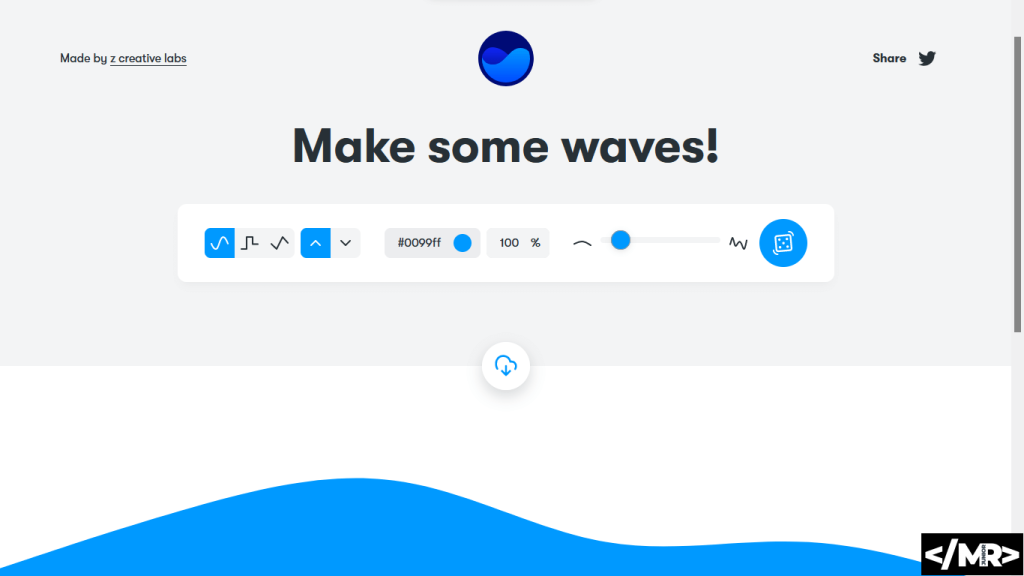
۹. Get Waves
Get Waves ابزار شگفت انگیز دیگری است که به شما امکان می دهد با استفاده از CSS امواج SVG را برای پروژه های خود ایجاد کنید. این کار را بسیار ساده تر می کند، شما فقط گزینه ها را انتخاب می کنید، سپس ابزار کد CSS مناسب را برای طراحی موج شما تولید می کند.
همچنین میتوانید موج SVG را که میخواهید دانلود کنید.?

کلام آخر☺️
بنابراین همانطور که در لیست بالا مشاهده می کنید. اگر می خواهید در زمان صرفه جویی کنید و بهره وری کدنویسی خود را در CSS افزایش دهید، این ابزارها می توانند بسیار مفید باشند. آنها به شما اجازه می دهند بدون نیاز به نوشتن کد CSS در مدت زمان کوتاهی چیزهای شگفت انگیزی ایجاد کنید. اگر شما هم ابزاری رو میشناسید توی کامنت ها برای ما بنویسید.?❤️







اینو خیلی لازم داشتم دستت درد نکنه آقای مبتدی ! چون سروکارم رفته تو css و اینا خیلی عالیه
فقط من php storm رو نتونستم کرک کنم چون فکر کنم خیلی بدرد این طراحی قالبم میخوره
برای کرک از سایت soft98 استفاده کنید و اگر نتونستین میتونید از vscode استفاده کنید که کاملا رایگانه و نیاز به کرک نداره