سلام به تازگی همه مرورگر ها اومدن و دور هم جم شدن و باهم به توافق رسیدن که توی سال ۲۰۲۲ بیان و یکسری از ویژگی های css رو داخل موتور های مرورگر های خودشون پیاده سازی کنن و اسمش رو گذاشتن interop-2022 که میتونید توی این لینک https://wpt.fyi/interop-2022?stable دنبال کنید و ببینید که تا چه حد پیشرفت کردن.
اما من قصد دارم حالا بیام ی توضیح کوتاه و مختصر راجب این ویژگی ها بهتون بدم که بدونیم که باید توی سال ۲۰۲۲ چه انتظاری از مرورگر ها داشته باشیم
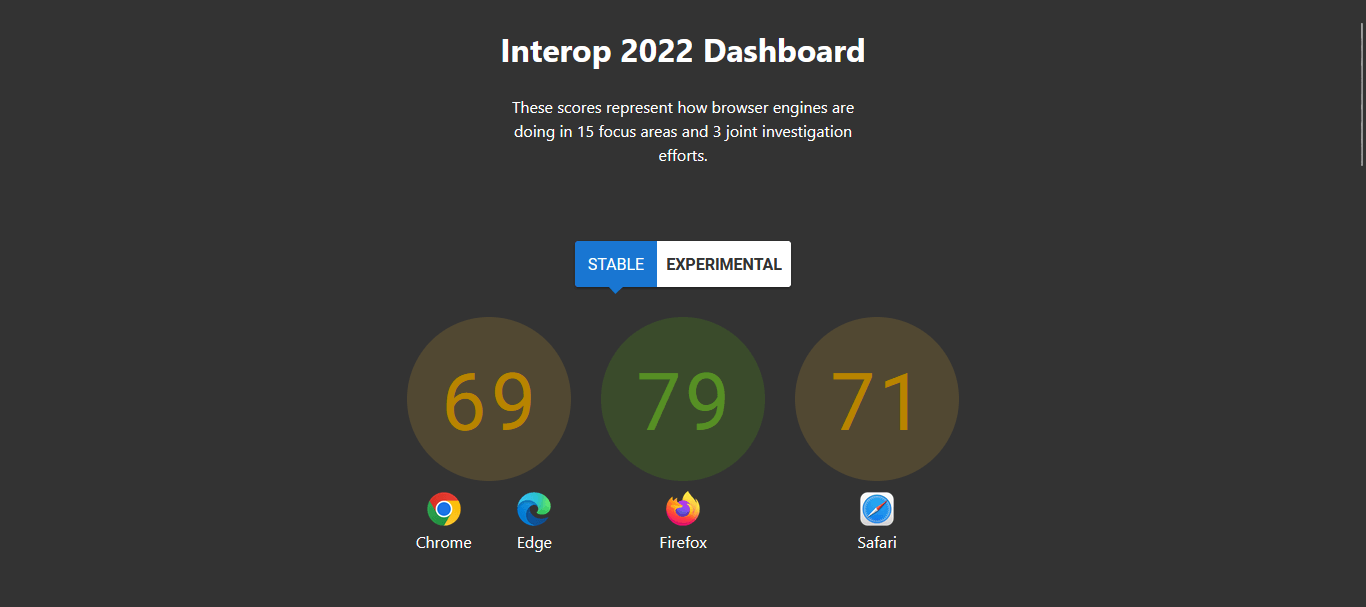
حالا با این اوصاف تا کجا پیشرفتن این مرورگرا؟

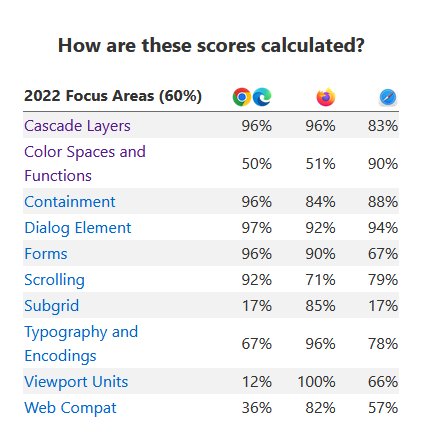
همینطور که توی این تصویر دارین میبینید، مرورگر های عزیز تا الان تونستن ۶۰% رو پیاده سازی کنن و شاید تا زمانی که شما دارین این مقاله رو میخونید عددش بیشتر شده باشه ولی فعلا که من دارم واستون مینویسم ۶۰% و میبینید که دارن روی ۱۰ تا ویژگی کار میکنن که در ادامه میریم سراغ یَک یَکشون? و ی توضیح کوچولو میدم بتون. بزن بریم?
تو عکس بالا دیدیم که دارن روی ۱۰ تا ویژگی کار میکنن و میخوام حالا از ب بسم الله شروع کنیم و بریم تا اخر پس با من همراه باش که بریم تو کارش
Cascade Layers
خب توی این ویژگی جدید قراره ی چیزی به اسم @layer به css اضافه بهش. حالا این چیکار میکنه؟
اول بذارید ی تعریف از cascade داشته باشیم:
Cascade ی لیست نامرتب از مقادیر ی ویژگیه که قراره روی ی عنصر اعمال بشن اونم بر اساس اولویتی که براشون تعریف کردیم که در آخر یک مقدار cascade برگشت داده میشه اونم به صورت آبشاری. یکم سخت شد؟ خودمم قبول دارم?

خب بذارید یکم خودمونی تر توضیح بدم که بفهمیم
Cascade الگوریتمیه که مرورگر با استفاده از آن تصمیم میگیره چه CSSای را به یک عنصر اعمال کنه.
حالا فرض کنید که cascade ما همون انتخابگر ها و ویژگی های css که ما نوشتیم. مرورگز میاد و با استفاده از این الگوریتم به هرکدومشون ی وزنی میده و به صورت آبشاری میاد پایین مثلا شما ی سری استایل به body دادین بعد میاد پایین تر میاد سراغ مثلا تگ section بعد میاد پایین تر میره سراغ تگ div و بعد میره سراغ تگ p داخلش. این الگوریتم انقد به صورت آبشاری میاد پایین تا برسه به خود اون المان و استایل هارو اعمال کنه (البته اون وسطا ی سری اولویت ها هم هست که یکیش مثلا میشه همون مقدار important که میذاریم واسه ی سری ویژگی ها
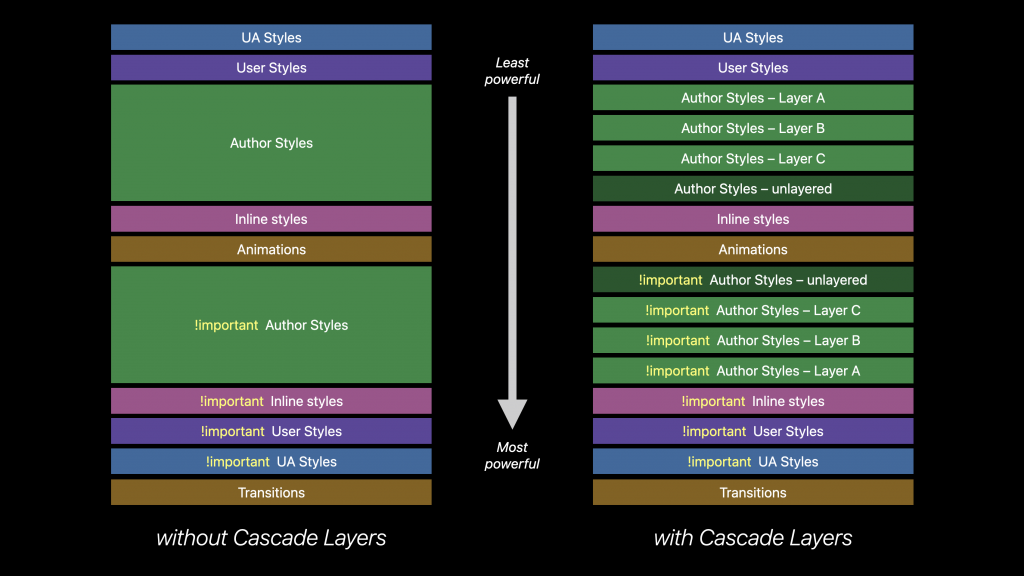
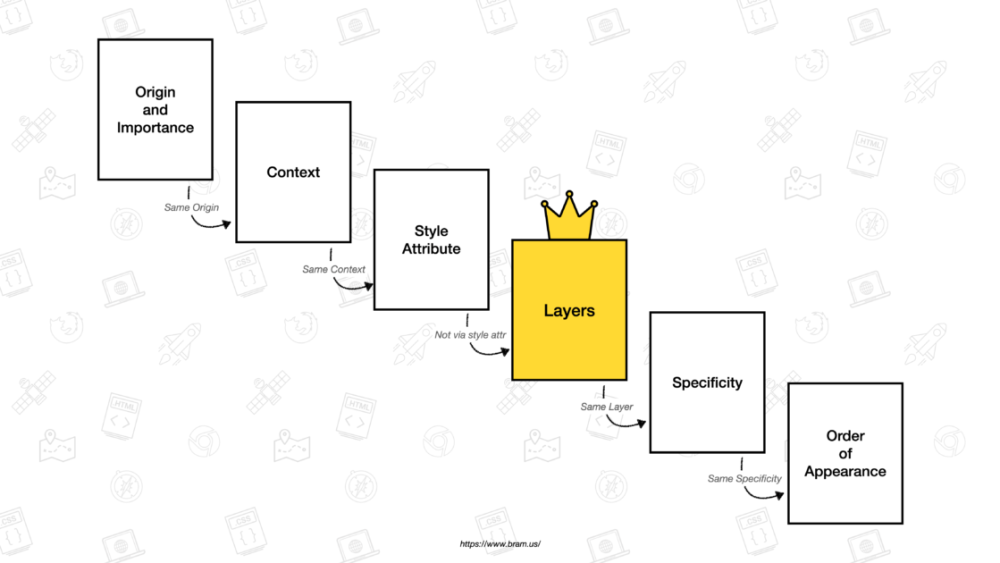
خب cascade رو فهمیدیم حالا این layer چیه؟
این اومده برای اینکه شما فک کن میخوای وسط اون آبشاری که داره میاد پایین چندتا انشعاب درست کنید. مثلا وسط راه دو تیکش کنید و دوباره پایین تر دوباره یکی بشه.

/* First layer */
@layer base-layer {
body#foo {
background: tan;
}
}
/* Higher layer, so this wins, despite selector strength */
@layer theme-layer {
body.foo {
background: #eee;
}
}
/* Careful! Unlayered styles are more powerful than layers, even if the selector is weaker */
body {
background: red;
}
اینم ی نمونه کدش که میتونید بخونید. البته چون هنوز به صورت کامل پیاده سازی نشدن توی مرورگر ها، یکم مثال زدن سخت میشه. حالا بعد که کامل شد براتون بیشتر توضیح میدم توی ی پست دیگه?
Color Spaces and Functions
خب این ویژگی که میخوام بگم شاید به نظرتون زیاد کاربردی نباشه نسبط به بقیه ولی خب دیگه توی لیست هست دیگه. ولی مطمئنن خیلی استفاده میشه.
امسال حداقل دو تابع جدید رنگ برای css اضافه میشه ولی پیش بینی ها میگه که بیشترین استفاده از color-mix بشه که در زیر نمونه استفاده ازش رو میذارم:
div {
background-color: color-mix(in hsl, red 50%, yellow 50%);
}
برای اینکه اطلاعات بیشتری راجبش بدست بیارین از این لینک استفاده کنید: https://drafts.csswg.org/css-color-5
Containment
هدف از استفاده از containment بهبود عملکرد صفحات وب که به توسعه دهنده ها این اجازه بده که فرزندان یک المنت رو از پدرش یا از بقیه صفحه جدا کنند. این به مرورگر ها کمک میکنه که اگه بخشی از صفحه مستقله، بتونه بهتر رندر کنه و عملکرد خودشو بهبود بده. این ویژگی مقادیر متفاوتی میگیره که برای مطالعه بهتر و بیشتر میتونید از لینک https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Containmentاستفاده کنید.
Dialog Element
خب این ویژگی مربوط به ی تگ html به اسم dialog که ی کادر محاوره ای با ی سری اجزا تعاملی واسمون میسازه. که میتونه برای اعلام ی هشدار یا بررسی ی مقداری از کاربر رو برامون انجام بده. در ادامه ی مثال ساده و ی مثال حرفه ای تر میزنم که باهاش آشنا بشین
مثال ساده:
<dialog open>
<p>Greetings, one and all!</p>
<form method="dialog">
<button>OK</button>
</form>
</dialog>
ی مثال حرفه ای تر:
html
<!-- Simple modal dialog containing a form -->
<dialog id="favDialog">
<form method="dialog">
<p><label>Favorite animal:
<select>
<option value="default">Choose...</option>
<option>Brine shrimp</option>
<option>Red panda</option>
<option>Spider monkey</option>
</select>
</label></p>
<div>
<button value="cancel">Cancel</button>
<button id="confirmBtn" value="default">Confirm</button>
</div>
</form>
</dialog>
<p>
<button id="updateDetails">Update details</button>
</p>
<output></output>
js
const updateButton = document.getElementById('updateDetails');
const favDialog = document.getElementById('favDialog');
const outputBox = document.querySelector('output');
const selectEl = favDialog.querySelector('select');
const confirmBtn = favDialog.querySelector('#confirmBtn');
// If a browser doesn't support the dialog, then hide the
// dialog contents by default.
if ( typeof favDialog.showModal !== 'function' ) {
favDialog.hidden = true;
/* a fallback script to allow this dialog/form to function
for legacy browsers that do not support <dialog>
could be provided here.
*/
}
// "Update details" button opens the <dialog> modally
updateButton.addEventListener('click', function onOpen() {
if (typeof favDialog.showModal === "function") {
favDialog.showModal();
} else {
outputBox.value = "Sorry, the <dialog> API is not supported by this browser.";
}
});
// "Favorite animal" input sets the value of the submit button
selectEl.addEventListener('change', function onSelect(e) {
confirmBtn.value = selectEl.value;
});
// "Confirm" button of form triggers "close" on dialog because of [method="dialog"]
favDialog.addEventListener('close', function onClose() {
outputBox.value = favDialog.returnValue + " button clicked - " + (new Date()).toString();
});
توی این لینک https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog هم میتونید بیشتر راجبش بخونید.
forms
فرم ها موارد دیگه ای هستند که هم طراحان و هم توسعه دهنده ها با چالش های متفاوتی هم از نظر ظاهر و هم از نظر یک سری رویداد ها باهاشون دارن و قراره که امسال این سری مشکلات در interop 2022 حل بشن مثل موارد ظاهری و رویداد فرم های غیرفعال که میتونید توی لینک های زیر اطلاعات جامع تری راجبشون بخونید.
Scrolling
وبسایتها و برنامههای وب امروزی بیشتر از همیشه به نحوه عملکرد اسکرول اهمیت میدهن. اسکرول اسنپ ابزارهایی رو در اختیار طراحان و توسعه دهندگان قرار میده تا نحوه اسکرول رابط ها و نحوه نمایش محتوا را کنترل کنند. ویژگی scroll-behavior در CSS رفتار یک جعبه پیمایش را زمانی که پیمایش توسط APIهای پیمایش ناوبری یا CSSOM فعال می شود، تنظیم می کند. ویژگی overscroll-behavior CSS تعیین میکند که مرورگر هنگام رسیدن به مرز یک منطقه پیمایش چه کاری انجام بده.
Subgrid
CSS Grid پنج سال پیش در مارس ۲۰۱۷ ارسال شد و اون چیزیه که میتونه وب رو متحول کنه.
Subgrid در CSS Grid level 2 تعریف شده و یک راه آسون برای قرار دادن نوه های یک المان grid در آن شبکه رو در اختیار ما قرار میده. این امکان را فراهم می کنه تا موارد را در طرح بندی های پیچیده بدون توجه به ساختار DOM ردیف کنید. چشم انداز یک سیستم چیدمان کاری در وب با Grid و Subgrid با هم به طور کامل تر تحقق خواهد یافت.?
Typography and Encodings
تایپوگرافی و کدگذاری شامل مجموعه ای از تست هایی است که تایپوگرافی را در وب تحت تاثیر قرار می دهه. ویژگیهای فونت ویژگیهای قدرتمندی برای اصلاح تایپوگرافی هستند، اما پشتیبانی ناقص استفاده از آنها را سختتر کرده. اکثریت قریب به اتفاق تستهای رمزگذاری در هر مرورگر قبول میشوند، اما تعداد انگشت شماری این کار را انجام نمیدهند، بنابراین تصمیم گرفتن که این مشکل رو هم حل کنن تا حد امکان و واحد ic رو هم اضافه کنن.
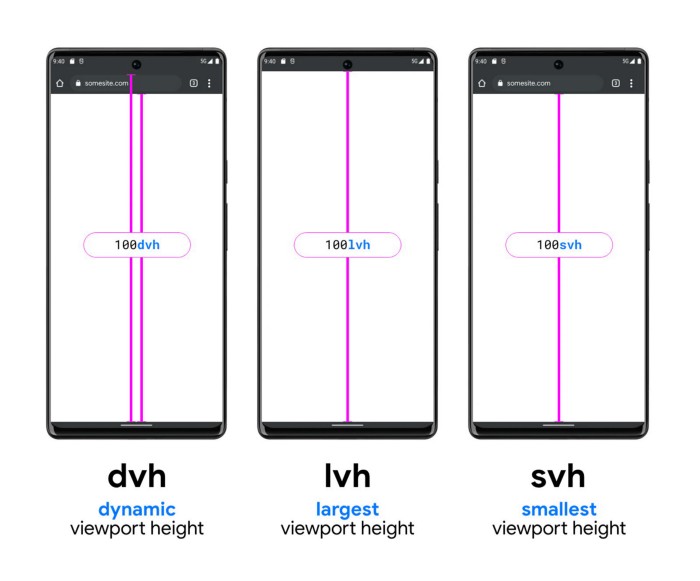
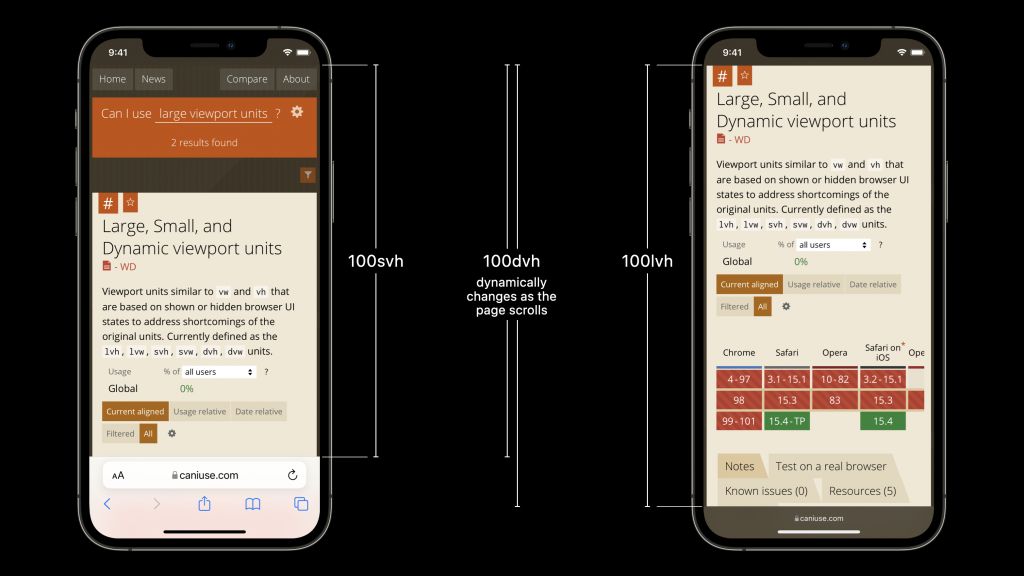
Viewport Units
این چیزیه که شاید برای دوست داران موبایل خیلی خوشایند باشه و دوسش داشته باشن.
توسعه دهنده های وب همیشه توی دستگاه های تلفن همراه با چالش هایی همراه میشن اونم به خاطر ریسپانسیو، جدای از اون مرورگر ها هم اومدن و چندتا حالت جدید هم به نحوه نمایش صفحات اضافه کردن که این کارو سخت تر هم کرده تازه اگه بخوایم از اندازه های مختلف صفحه نمایش صرفه نظر کنیم.
واحدهای Viewport جدید این راه حل هستند. ۱۰۰svh به ۱۰۰% ارتفاع کوچکترین نمای ممکن اشاره دارد. ۱۰۰lvh به ۱۰۰% ارتفاع بزرگترین نمای ممکن اشاره دارد. ۱۰۰dvh به ۱۰۰% ارتفاع درگاه دید پویا اشاره دارد – به این معنی که با اسکرول کاربر، مقدار آن تغییر می کند. اگه متوجه نشدین تصویر زیر کاملا گویاس


Web Compatibility
سناریوهای زیادی وجود دارد که می تونه بر سازگاری وب تأثیر بذاره. برای مثال، باگهای خاص در مرورگرها میتونه به طور نامتناسبی باعث میشه که برخی از وبسایتها آنطور که در نظر گرفته شده کار نکنن، یا شاید یک مرورگر ممکنه با استاندارد وب متفاوت باشه، که باعث ایجاد یک تجربه ناسازگار و باگ برای کاربران وبسایت یا برنامههای وب بشه. هدف Interop 2022 اینه که این مسائل را از طریق اندازهگیری سازگاری وب به تصویر بکشه.
سخن آخرم بگو برم
خب طبق معمول این پستم تموم شد و همه موارد رو ی توضیح کوچیکی راجبشون دادم. اگه میبینید جاییش رو غلط گفتم کامنت کنید واسم تا بیشتر راجبش صحبت کنید و منم به اشتباهم پی ببرم و امیدوارم که این پست هم واستون مفید بوده باشه و به کارتون بیاد❤️